Cara Membuat Tabel di HTML - Selamat malam gan, malam ini kita akan membahas tentang Cara Membuat Tabel di HTML. Sedikit pengertian tentang tabel gan. Tabel (table) sangat diperlukan ketika kita ingin menampilkan data yang berbentuk kolom-kolom. Dulu sebelum adanya CSS, table digunakan untuk membuat layout website namun saat ini sudah jarang dipakai sebagai layout karena faktor file yang cenderung lebih besar sehingga mempengaruhi waktu akses yang lebih lama, dalam pengelolaan dan pengeditan pun jauh lebih rumit karena banyaknya tag-tag yang dihasilkan gan.
Cara membuat tabel
Untuk membuat table di html terdapat 3 elemen utama gan yaitu table, tr dan td. Tag <table> adalah untuk membuat tabel kemudian di ikuti dengan tag <tr> (table rows) adalah untuk membuat baris pada tabel kemudian tag <td> (table data) adalah untuk membuat kolom pada tabel, kolom-kolom hasil dari tr dan td ini disebut dengan table cell yaitu sebagai lokasi dimana kita memasukkan data-data yang akan di tampilkan.
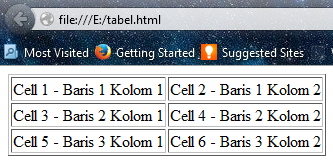
Berikut adalah contoh tabel yang terdiri dari 3 baris dan 2 kolom.
<table border="1">
<tr>
<td>Cell 1 - Baris 1 Kolom 1</td>
<td>Cell 2 - Baris 1 Kolom 2</td>
</tr>
<tr>
<td>Cell 3 - Baris 2 Kolom 1</td>
<td>Cell 4 - Baris 2 Kolom 2</td>
</tr>
<tr>
<td>Cell 5 - Baris 3 Kolom 1</td>
<td>Cell 6 - Baris 3 Kolom 2</td>
</tr>
</table>
Hasil :
Dalam contoh sengaja ditambah dengan atribut border gan, agar kita dapat melihat posisi dari tabel tersebut, karena secara default nilai dari border ini adalah 0 jika tidak disertakan dengan tag <table>.
Dalam contoh sengaja ditambah dengan atribut border gan, agar kita dapat melihat posisi dari tabel tersebut, karena secara default nilai dari border ini adalah 0 jika tidak disertakan dengan tag <table>.
Mengatur lebar dan tinggi tabel
Untuk mengatur lebar table digunakan atribut width atau bisa juga dengan style CSS dengan properti width. Untuk lebar dan tinggi dari td kita gunakan atribut style dengan properti width dan height.
Berikut adalah contoh tabel dengan lebar 75% dari lebar dokumen dan lebar kolom masing 50% dengan tinggi pada baris pertama adalah 40px.
<table border="1" width="75%">
<tr>
<td style="width:50%;height:40px;">Baris 1 Kolom 1</td>
<td>Baris 1 Kolom 1</td>
</tr>
<tr>
<td>Baris 2 Kolom 1</td>
<td>Baris 2 Kolom 2</td>
</tr>
<tr>
<td>Baris 3 Kolom 1</td>
<td>Baris 3 Kolom 2</td>
</tr>
</table>
Hasil :
Untuk satuan ukuran widht dan height dari atribut maupun style tersebut kita dapat menggunakan px atau %. Untuk pengaturan lebar dan tinggi pada td kita cukup memasukkan pada kolom pertama secara otomatis kolom-kolom berikutnya akan mengikuti pengaturan tersebut.
Menggabungkan kolom pada tabel
Table Cell atau baris dan kolom dari tabel tersebut dapat kita gabungkan sesuai kebutuhan bentuk tabel yang diinginkan.
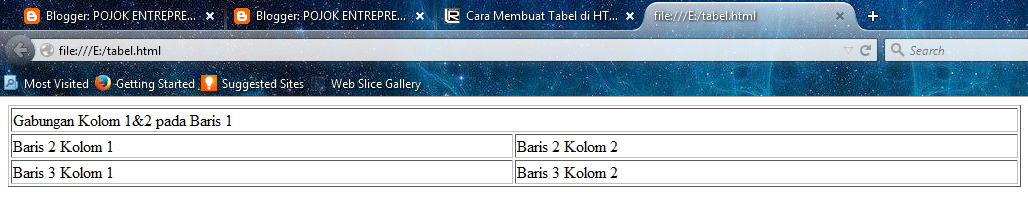
Untuk menggabungkan kolom dalam tabel digunakan atribut colspan.
<table border="1" width="75%"> <tr> <td colspan="2">Gabungan Kolom 1&2 pada Baris 1</td> </tr> <tr> <td style="width:50%">Baris 2 Kolom 1</td> <td>Baris 2 Kolom 2</td> </tr> <tr> <td>Baris 3 Kolom 1</td> <td>Baris 3 Kolom 2</td> </tr> </table>
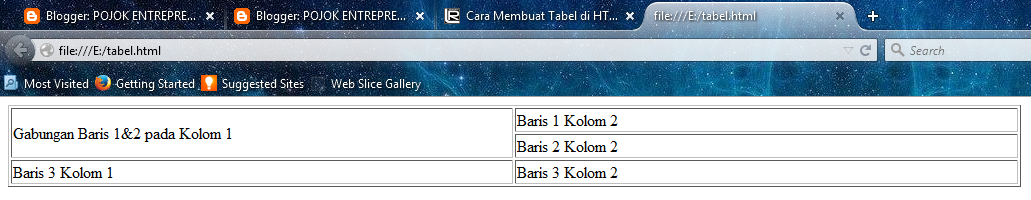
<table border="1" width="75%"> <tr> <td style="width:50%" rowspan="2">Gabungan Baris 1&2 pada Kolom 1</td> <td>Baris 1 Kolom 2</td> </tr> <tr> <td>Baris 2 Kolom 2</td> </tr> <tr> <td>Baris 3 Kolom 1</td> <td>Baris 3 Kolom 2</td> </tr> </table>
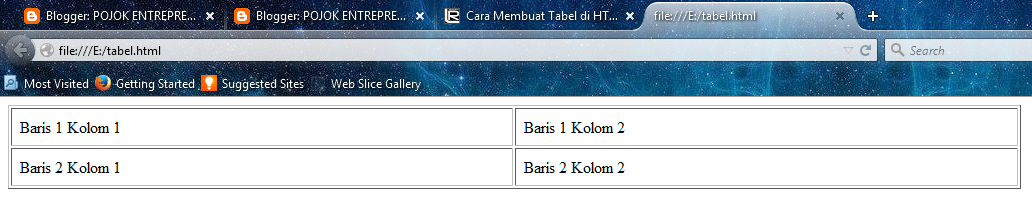
Cellpadding adalah untuk pengaturan sisi dari bagian dalam cell.
<table border="1" width="75%" cellpadding="8"> <tr> <td style="width:50%;">Baris 1 Kolom 1</td> <td>Baris 1 Kolom 2</td> </tr> <tr> <td>Baris 2 Kolom 1</td> <td>Baris 2 Kolom 2</td> </tr> </table>
Hasil :
Saran saya, jika akan membuat tabel pada HTML akan lebih mudah jika menggunakan aplikasi Adobe Dreamweaver gan karena fitur-fitur yang disediakan sangat menunjang. Oke gan, sampai disini sharing saya tentang cara membuat tabel di HTML. Semoga bermanfaat gan.
Saran saya, jika akan membuat tabel pada HTML akan lebih mudah jika menggunakan aplikasi Adobe Dreamweaver gan karena fitur-fitur yang disediakan sangat menunjang. Oke gan, sampai disini sharing saya tentang cara membuat tabel di HTML. Semoga bermanfaat gan.







ok , aku tunggu HTML5 nya gan
ReplyDeleteSiap gan, tunggu aja...
Delete